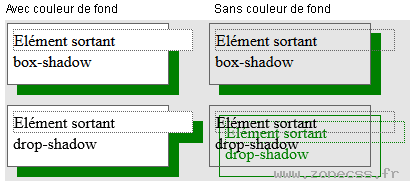
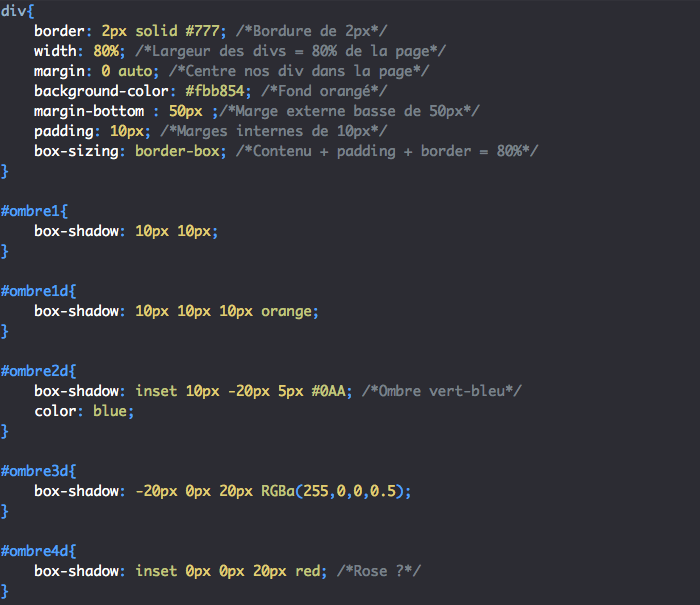
CSS – Text & Font Shadow Effect (Outer & Inner) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

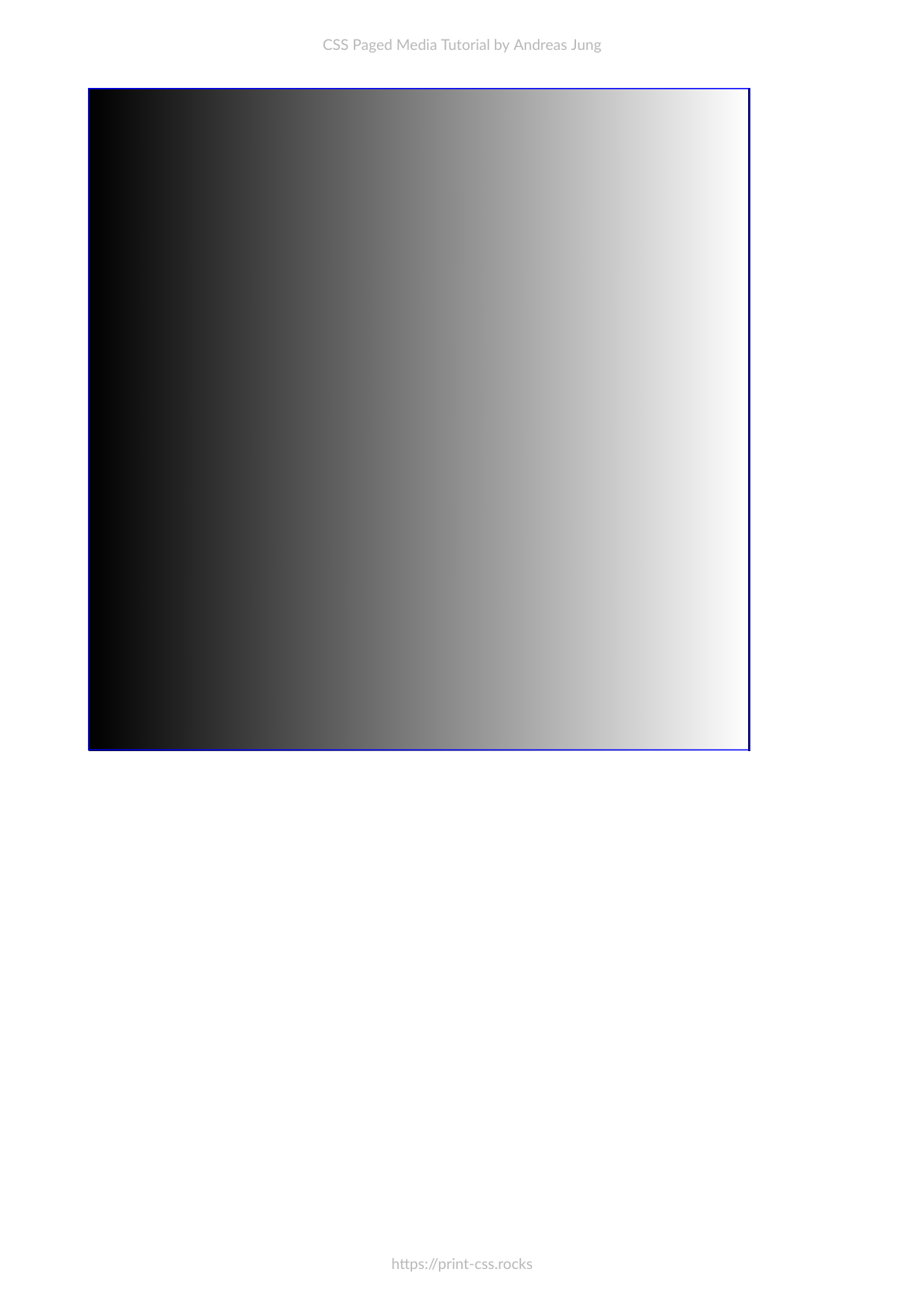
16 CSS Gradient Backgrounds | Blue Gradient CSS, Grey & Many More | Ombre wallpapers, Pastel background, Blue wallpapers